静态博客搭建报告
主题选取
本次选取了Hexo社区中比较流行的Butterfly主题。
Butterfly提供了现代、简洁且具有吸引力的设计、支持响应式设计、提供了丰富的自定义选项并支持多种语言。同时,它的社区支持很好,可以找到丰富的教程、插件和修改方法。Butterfly主题的开发者会定期更新主题,修复bug并添加新功能,确保主题与Hexo的最新版本兼容。
设计思路
博客页面共分为主页、时间轴、关于、博客详情页等主要的页面板块,满足个人静态博客页面的基本功能设定。
主页展示博客列表,侧边栏以及导航栏等,便于访问者查看博客和页面跳转等操作。时间轴页面按照博客发布时间顺序展示各个博客。关于页面主要展示个人信息和自我介绍。博客详情页具体呈现博客内容。
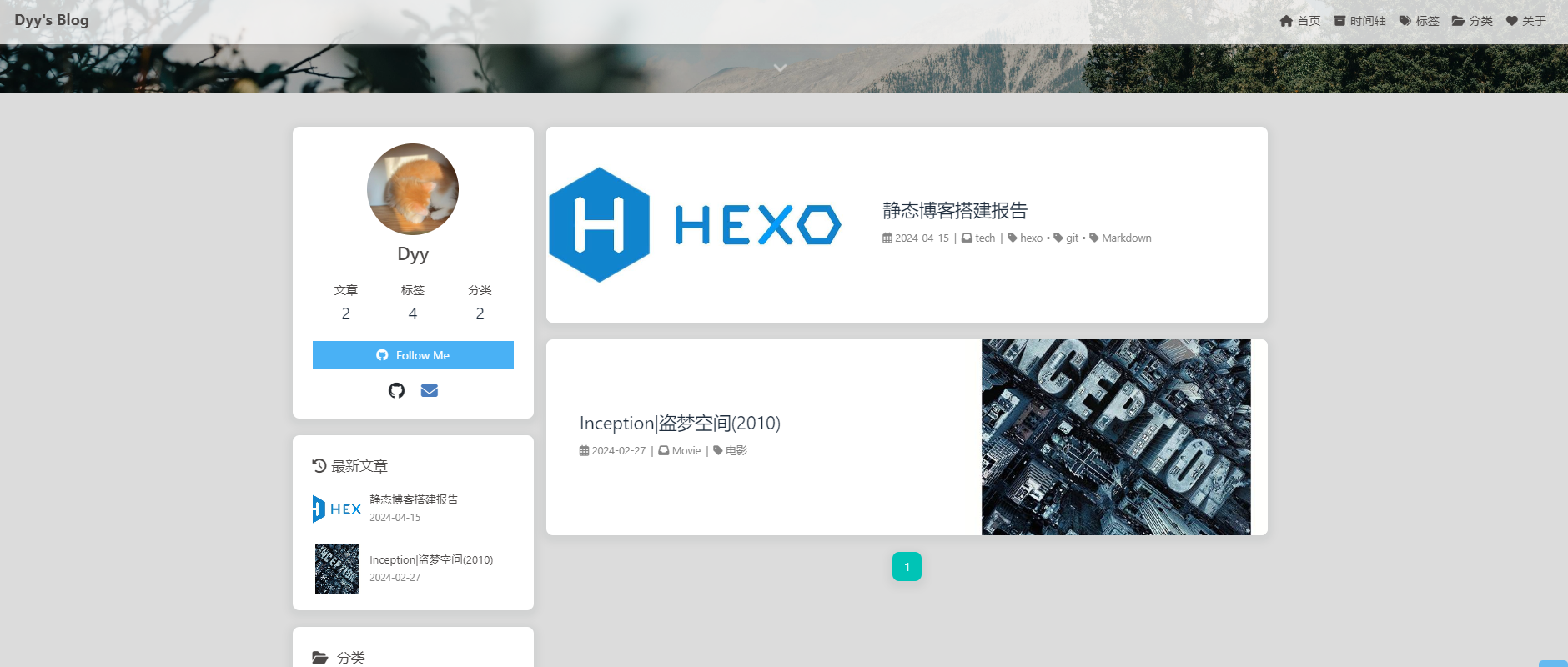
主页布局👇

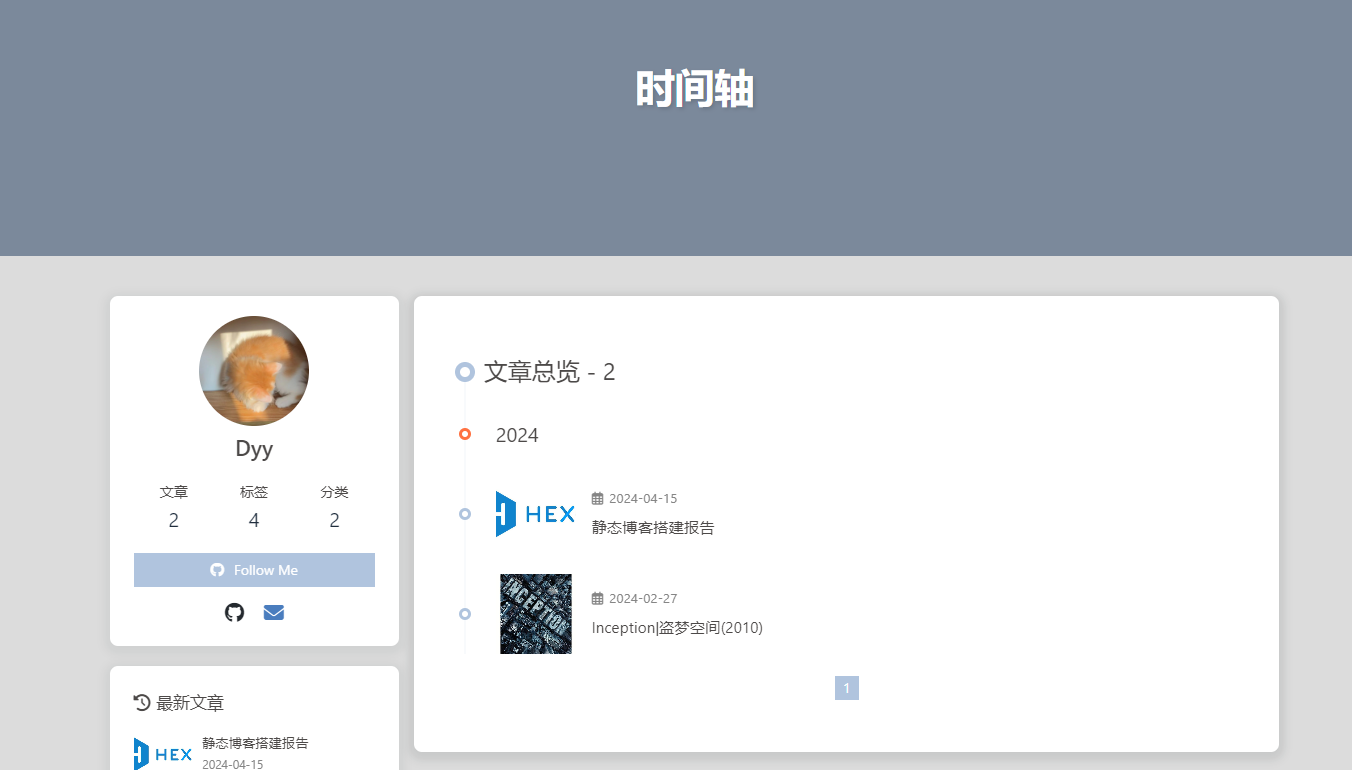
时间轴页面布局👇

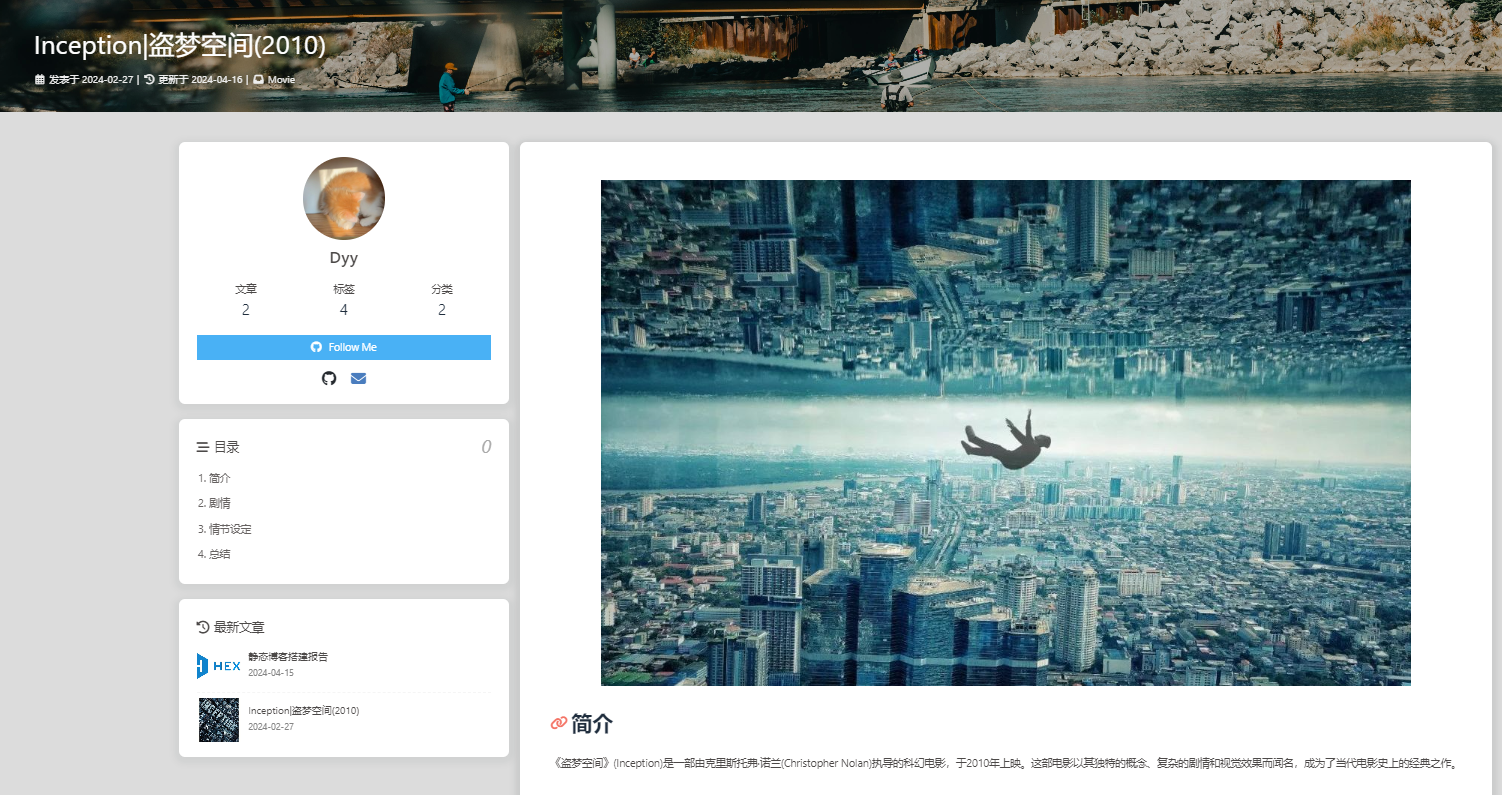
博客详情页布局👇

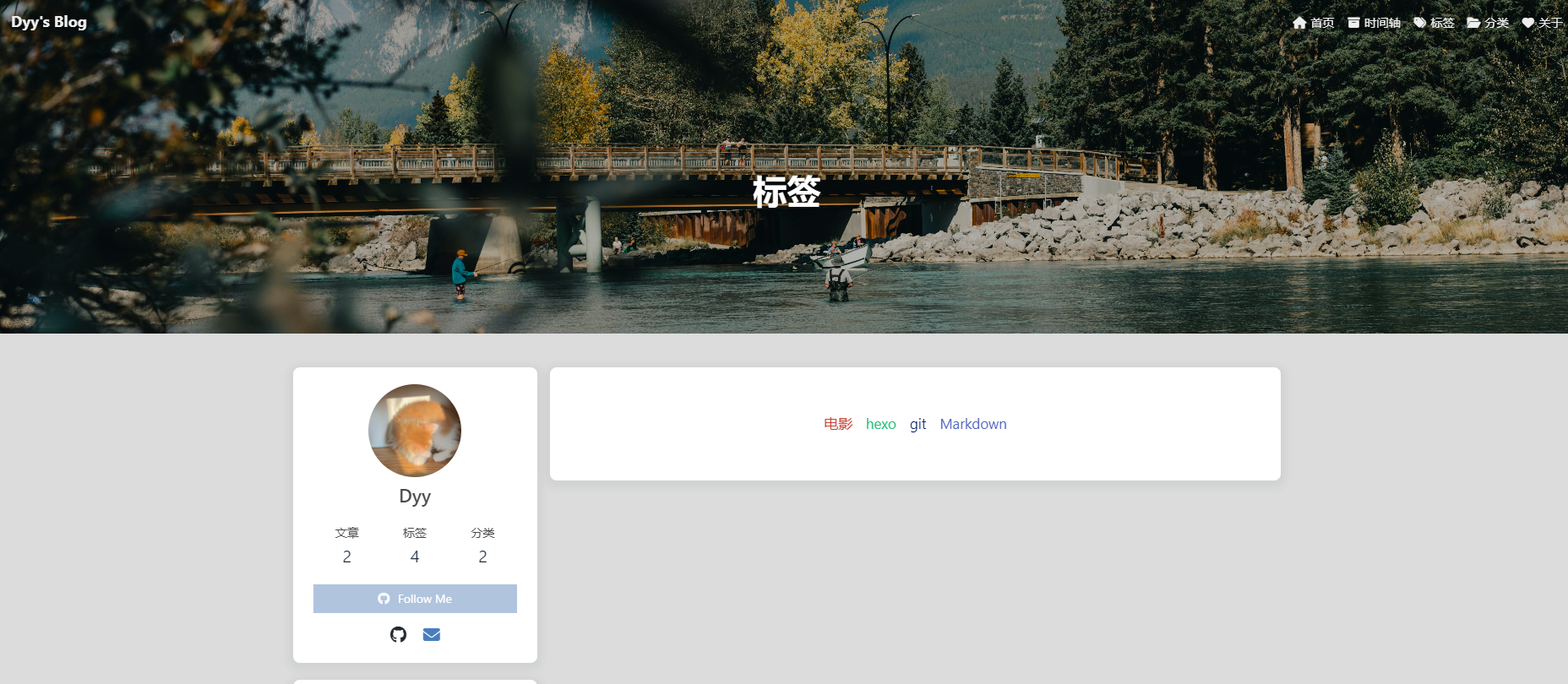
标签页页面布局👇

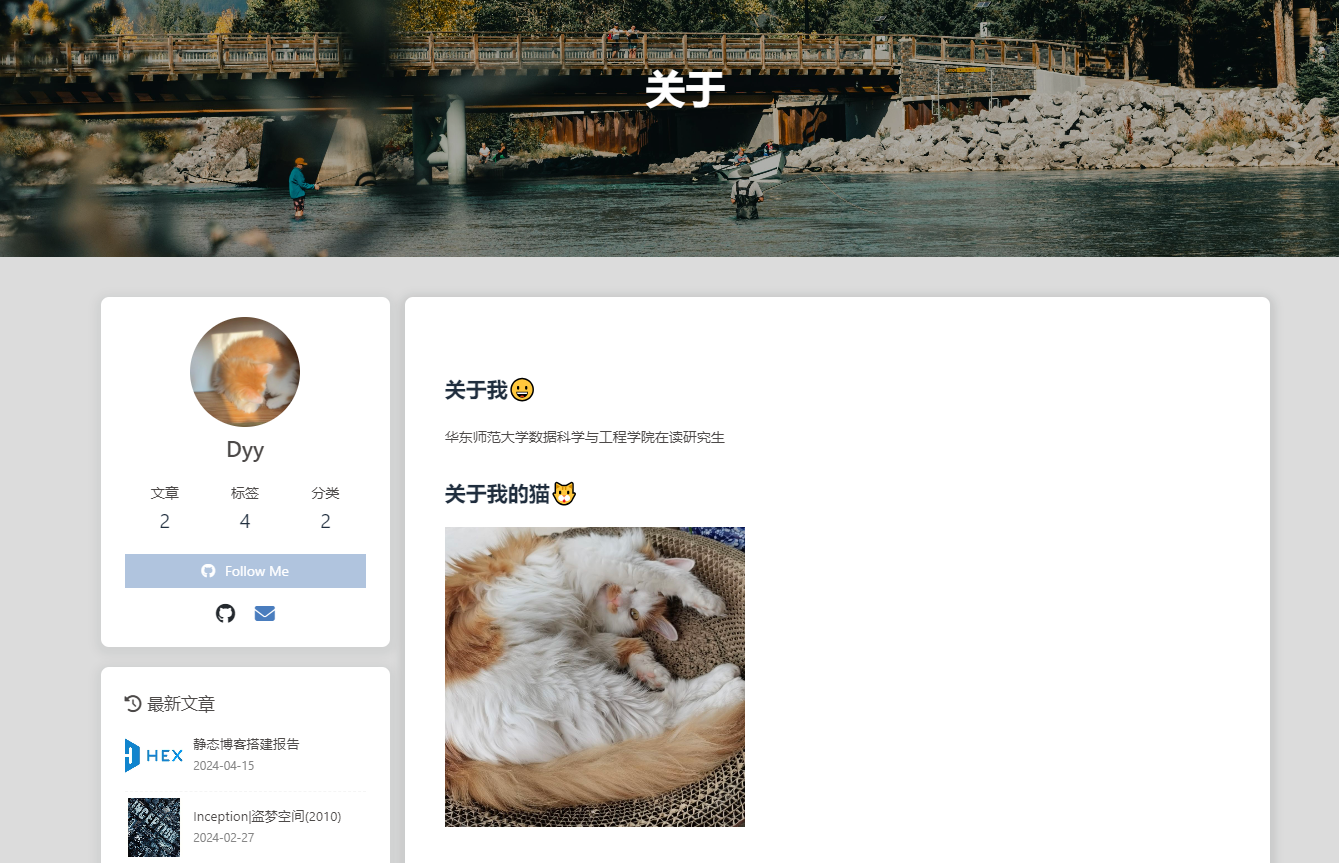
关于页面布局👇

功能实现
简要列举一些基本功能实现方法及效果:
1.主页导航栏设置
1 | # Menu 目錄 |
- 效果展示👇

2.博客页面设置
1 | title: 静态博客搭建报告 |
- 效果展示👇

3.鼠标特效
1 | # Mouse click effects: Heart symbol (鼠標點擊效果: 愛心) |
- 效果展示👇

技术选择
简单了解了下目前比较主流的Hexo、Jekyll和Hugo三种静态博客框架,最后选取Hexo作为此次网页博客的构建框架。
选择Hexo框架的原因:
1.Hexo使用Markdown语言编写文章,然后通过 Hexo 命令快速生成静态网页。由于其基于Node.js,生成静态页面的速度非常快
2.Hexo拥有庞大的主题库,用户可以选择适合自己的主题,也可以根据需要定制主题,甚至开发自己的主题。
3.Hexo有一个活跃的插件社区,可以通过安装插件来扩展功能,如添加评论系统、分享功能、标签云等。
4.Hexo可以非常容易地集成GitHub Pages进行博客部署。只需要在GitHub上创建一个仓库,并将Hexo生成的静态文件推送到这个仓库,就可以利用GitHub Pages的免费托管服务来运行博客。
5.Hexo本身非常轻量级,不会对博客性能产生额外的影响。它使用了高效的渲染引擎,可以在短时间内生成大量的静态页面。
Git配置
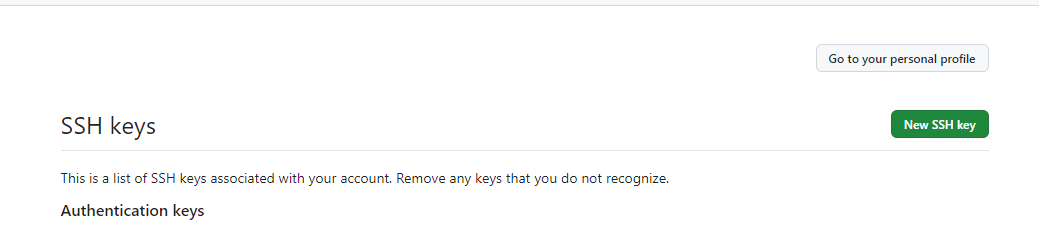
GIT BASH基本配置并绑定GitHub SSH keys
1
2
3git config --global user.name "这里换上你的用户名"
git config --global user.email "这里换上你的邮箱"
ssh-keygen -t rsa -C "这里换上你的邮箱"
Git bash确认
1
$ ssh -T git@github.com
安装deployer插件
1
npm install hexo-deployer-git --save
修改url
1
2
3
4deploy:
type: 'git'
repository: https://github.com/user_name/user_name.github.io.git
branch: masterGit部署
1
2
3hexo clean
hexo generate
hexo deploy